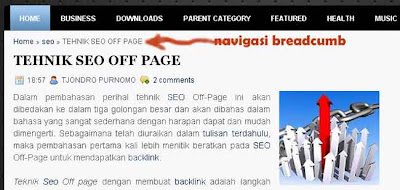
Navigasi Breadcumb adalah merupakan sebuah script yang berfungsi sebagai petunjuk arah (navigasi) baik kepada visitor (pengunjung) blog kita maupun memberikan arahan kepada mesin-mesin pencari (semacam Google search engine) manakala mereka akan menelusuri semua isi (konten) blog yang kita miliki. Pemasangan navigasi breadcumb inipun juga direkomendasikan oleh Google search engines sebagai suatu sarana untuk melaksanakan optimasi website/blog. Seperti apakah bentuk/model navigasi breadcumb itu sendiri ? Silahkan anda perhatikan contoh gambar di bawah ini.
Keterangan atau petunjuk yang terletak di atas judul setiap postingan yang secara sederhana menunjukkan label dan judul postingan.
Adapun cara membuatnya adalah sebagai berikut :
1. Login ke blog --> Rancangan --> Edit HTML klik Expand Template Widget untuk memberikan tanda centang pada kotak.
2. Cari kode <b:if cond='data:post.title'> (gunakan F3 atau Ctrl+F)
3. Letakkan kode berikut dibawah <b:if cond='data:post.title'>
2. Cari kode <b:if cond='data:post.title'> (gunakan F3 atau Ctrl+F)
3. Letakkan kode berikut dibawah <b:if cond='data:post.title'>
<b:if cond='data:blog.pageType == "item"'>Next, mari kita membuat style dari Breadcumb
<div class='breadcrumb'>
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> »
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
»
</b:if>
<data:post.title/>
</div>
</b:if>
1. Cari kode ]]></b:skin>
2. Letakkan kode berikut diatas kode ]]></b:skin>
.breadcrumb {Ganti kode yang telah saya beri warna coklat dengan kode yang anda inginkan (sesuaikan dengan blog anda).
padding:5px 5px 5px 0px;
margin: 0px 0px 10px 0px;
font-size:95%;
line-height: 1.2em;
border-bottom:2px double #000000;
}
Sekian, selamat mencoba dan semoga bermanfaat.
Selanjutnya, bilamana navigasi bread-cumb ini tidak dapat langsung terindeks oleh Google search engines, maka saya sarankan anda menggantinya dengan script yang ada pada ARTIKEL INI.
Setelah navigasi breadcrumb blog kita terindeks oleh Google, maka sasaran berikutnya adalah meningkatkan pagerank per halaman blog agar blog kita dapat memperoleh posisi yang maksimal pada SERP.



1 Tulis komentar anda:
Navigasi breadcrumb ini memang cukup penting sebagai pengatur navigasi blog, sukses selalu.
Berkomentarlah dengan Bahasa yang Relevan dan Sopan.. #ThinkHIGH! ^_^