Salam blogger..!!
 Nikmat
nya kalo kita minum kopi torabika 3 In 1 satu kemasan 3 adukan rasa he
he .....ya biasa sering kita temui iklan kayak gitu ehm..mantap
khan..!!! dalam satu bungkus dapat 3 rasa he he...opss artikel kali ini
bukan ngomongi masalah kopi loh gan..!!! bukan juga 3 in 1 tapi...
Nikmat
nya kalo kita minum kopi torabika 3 In 1 satu kemasan 3 adukan rasa he
he .....ya biasa sering kita temui iklan kayak gitu ehm..mantap
khan..!!! dalam satu bungkus dapat 3 rasa he he...opss artikel kali ini
bukan ngomongi masalah kopi loh gan..!!! bukan juga 3 in 1 tapi...Ini lah...kita akan bincang-bincang masalah tabulasi 4 in 1 wuihh...gimana yang rasa nya he he..!! wah kalo yang tabulasi 4 in 1 ga bisa di rasa dong ,tapi hanya bisa di lihat dan di pelototin aja karena bentuk nya gambar wkwkwk
Maaf gan..!! bercanda...
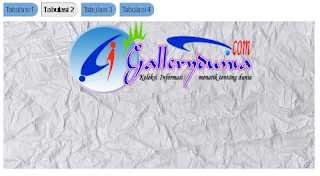
Kotak tabulasi 4 in 1 yang saya maksud seperti tampak pada gambar di
atas...yang mana dalam satu kotak bisa memuat 4 kode,gambar maupun link
-link yang di pisah dengan icon tabulasi....dan juga di lengkapi dengan
scroll nya hingga ga usah kwatir jika kode atau gambar nya kepanjangan
he he...dan kegunaan lain menurut saya juga ngirit tempat apalagi di
zaman yang serba sempit kayak sekarang ho ho...
Dan bagi master - master mohon koreksi nya jika ada
kekurangan-kekurangan yang ada maklum masih tahap belajar neh om master
he he..dan bagi sobat ada yang berminat dan belajar untuk membuat kotak
tabulasi 4 in 1 di atas silahkan tutup jendela,kunci pintu rapet-rapet
dan usir cicak -cicak yang mengganggu pikiran biarkan kita konsentrasi
penuh ho ho kayak mau semedi aja .....
Capek deh ngoceh dari tadi..mari kita simak dan obok obok kode html nya...ikutin tahap demi setahap tutorial nya.....
1.Silahkan Login ke akun blogger milik anda terlebih dahulu.
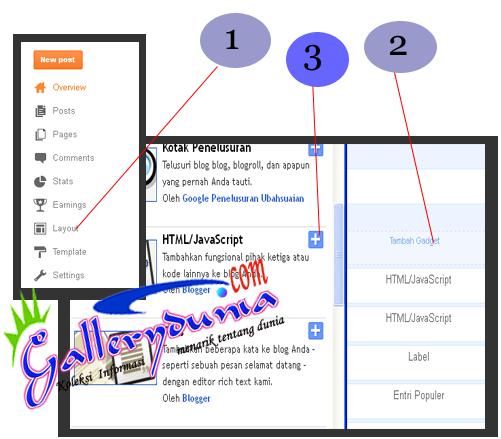
2. Lalu klik Templete lalu klik Edit templete dan centang Expand Widget Templates yang terlihat seperti gambar di bawah ini.
 |
| Gambar draf baru blogger |
3.CARI KODE DI BAWAH INI..!!! cara cepat nya tekan (Ctr + F pada keyboard)
]]></b:skin>
Setelah ketemu silahkan copy kode di bawah ini di atas tag ]]></b:skin>
/* tab model 2 ateonsoft.com */
div.Tabateonsoft div.TFs
{height: 30px; overflow: hidden;}
div.Tabateonsoft div.TFs a
{float: left; display: block; text-align: center; text-decoration: none; font: normal 12px arial; padding:3px 5px 3px 3px; margin:0 5px 0 0;letter-spacing:-0.07em;
background:#6fa8dc;
color: #333;
border-top:1px solid #CCCCCC;
border-right:1px solid #999999;
border-bottom:1px solid #999999;
border-left:1px solid #cccccc;
-moz-border-radius-bottomright: 10px; -moz-border-radius-topright: 10px;
}
div.Tabateonsoft div.TFs a:hover
{ background:#8e7cc3;
border-top:1px solid #999999;
border-right:1px solid #cccccc;
border-bottom:1px solid #cccccc;
border-left:1px solid #999999;}
div.Tabateonsoft div.TFs a.Active
{ background: #E8E8E8;
color: #000000;
border-top:1px solid #999999;
border-right:1px solid #cccccc;
border-bottom:1px solid #cccccc;
border-left:1px solid #999999; font-weight:bold;}
div.Tabateonsoft div.Pages
{ clear: both; overflow: hidden; height:240px; border:1px solid #EFF0F1; padding:0;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcE9qZpHhIGEhgPrWcXKSpnjGYOO-BTvSEyVzmue4qCs8sw-DJlCmkL73R0Vbd3zshrfiSnyIXWPn9AtcLCPT7hdbjhpRRZtxtiLlhToCCSoeKSAZstyzZZbKejjp-nsUWwAeIxSYf_jC-/s1600/papers.jpg) no-repeat 0 0; position:relative; } -moz-border-radius:5px;}
div.Tabateonsoft div.Pages div.Page
{height: 100%;padding: 0px; overflow: hidden; }
div.Tabateonsoft div.Pages div.Page div.floor
{ font-size:11px;padding: 3px 5px; text-align:left;}
Catatan :
Saya akan menjelaskan cara cara modifikasi nya tulisan-tulisan yang yang
saya tanda merah adalah untuk merubah warna,latar dan ukuran ok...dari
warna tulisan teratas saya kan terangkan...
- background:#6fa8dc; dan background: #E8E8E8; @ berguna untuk merubah warna icon tabulasi nya ..nah untuk pilih-pilih warna anda bisa dapatkan disini
- height : 240px; @ untuk merubah tinggi nya kotak nya bisa anda ganti 300 px; , 400px ; atau ukuran lain nya sedangkan untuk lebar nya ga usah kuatir karena sudah di stel otomatis kok..jadi lebar nya menyesuaikan lokasi yang di tempati.
- background:transparent @ ini untuk warna latar kotak..jika sobat pingin polos aja biarkan kode warna transparan tapi kalau pingin warna lain bisa sobat ambil kode warna nya di sini
- https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcE9qZpHhIGEhgPrWcXKSpnjGYOO-BTvSEyVzmue4qCs8sw-DJlCmkL73R0Vbd3zshrfiSnyIXWPn9AtcLCPT7hdbjhpRRZtxtiLlhToCCSoeKSAZstyzZZbKejjp-nsUWwAeIxSYf_jC-/s1600/papers.jpg @ ini adalah link gambar latar belakang...sobat bisa ganti dengan latar yang lain dan jika tidak menginginkan latar hapus aja link nya.
Ok...gimana udah di obok-obok kode nya untuk warna,ukuran dan latar nya ..yupz mari kita lanjutin tahap selanjut nya....
4.Setelah itu cari Tag
<head>
Silahkan copy kode di bawah ini di atas tag <head >
<script src='http://gallerydunia.googlecode.com/files/tabulasi_4.js' type='text/javascript'/>
5.Selesai silahkan di simpan templete nya.

6. Silahkan klik Layout ,Tambah gadget dan klik HTML / Java script (red: kayak gambar di atas) dan Copy paste kode di bawah ini ..
<form action="tabateonsoft.html" method="get">
<div class="Tabateonsoft" id="Tabateonsoft">
<div class="TFs">
<a>tabulasi 1</a>
<a>tabulasi 2</a>
<a>tabulasi 3</a>
<a>tabulasi 4</a>
</div>
<div class="Pages">
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tabulasi 1 anda
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
Disini letakkan kode untuk tabulasi 2 anda
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tabulasi 3 anda
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tabulasi 4 anda
</div>
</div><!-- end Tab -->
</div>
</div>
</form>
<script type="text/javascript">tabateonsoft_name('Tabateonsoft');</script>
<div class="Tabateonsoft" id="Tabateonsoft">
<div class="TFs">
<a>tabulasi 1</a>
<a>tabulasi 2</a>
<a>tabulasi 3</a>
<a>tabulasi 4</a>
</div>
<div class="Pages">
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tabulasi 1 anda
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
Disini letakkan kode untuk tabulasi 2 anda
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tabulasi 3 anda
</div>
</div><!-- end Tab -->
<div class="Page"><!-- Tab -->
<div class="floor">
Disini letakkan kode untuk tabulasi 4 anda
</div>
</div><!-- end Tab -->
</div>
</div>
</form>
<script type="text/javascript">tabateonsoft_name('Tabateonsoft');</script>
Catatan :
- Untuk yang berwarna biru bisa anda ganti dengan nama atau judul lain nya.
- Nah warna tulisan warna merah silahkan sobak masuk kode script,gambar,gadget dan info lain nya sesuai letak tabulasi halaman yang ingin sobat masukan kode nya.
Setelah saya coba berulang kali pada templete blog yang berbeda
..Alhamdullilah..hasil nya bekerja dengan baik...semoga dengan
tahapan-tahapan yang telah di jelaskan di atas sobat-sobat berhasil
memiliki nya dan dapat menghias dan mempercantik blog sobat ...
Dan akhir nya dapat cendol satu lagi yang dapat mempercantik blog kita
,jika ada kesulitan silahkan di tumpahkan di kotak komentar dan saran
kritik nya di tunggu...makasih semoga bisa bermanfaat..
Sumber : http://web.gallerydunia.com/2011/07/tabulasi-views-dengan-tabulasi-4-in-1.html


1 Tulis komentar anda:
Trik yang menggiurkan dan layak untuk dicoba
Berkomentarlah dengan Bahasa yang Relevan dan Sopan.. #ThinkHIGH! ^_^